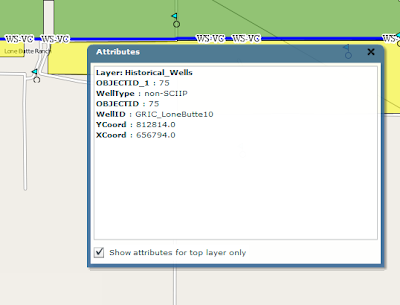
Let me step back quickly and explain the difference between WFS and WMS. Both involve calls to a spatial server, in this case to Geoserver. WFS returns the raw data. So Flex is able to draw the boundaries of features, making the feature interactive. The features attributes are also returned. Thus a click on a feature can return the features attributes without a additional server call. WMS simply returns an image. Getting the attributes for the latter would require both an additional server call and constructing a new query.
It struck me after thinking about this for a while. Why not combine WFS with WMS. Thus request both a styled WMS image and draw on this the WFS features. Make the WFS feature fully transparent, thus only the WMS styling shows.

After playing with this, the results were pleasingly good. The one thing I'm finding is challenging is the ability for a selected WFS feature to be highlighted when selected. Since it is fully transparent.
I have a potential solution. And will share once I have tested
2 comments:
How to change the styles of the WFS point layer, by giving the rules.
I want to display some jpeg images as the points by giving rules.
Is it possible to change the default point style.(I am using Flex 3 and openscales 1.1.4)
Any examples..
Post a Comment