Available for download from the ESRI Flex web site is the Flex template. The template and widgets are free. This provides out of the box basic and advanced Web ArcGIS functionality using Flex. From zoom, and pan to address locator and query builder; there are a range of different widgets provided by ESRI and their user community. Build a Flex based ArcGIS web site in minutes. Well maybe.
The biggest two main advantages of the template are fast development and the built in animation. The basic template comes with a core set of widgets or modules which are easily loaded into the template framework. Additional widgets are available for download. The framework has some nice built in animation when widgets are loaded and unloaded.
From a development perspective, modules are easy to build and integrate into the framework. So what then are the disadvantages? These are worth considering not only in deciding whether to use the template but also in planning and estimating. Often the time to develop a site using the template is longer than expected. So let us list out these disadvantages:
- Inflexible UI - you will quickly recognise sites built from the template. Both the look and feel and animation are a give away. It is not easy to customise the UI to make it unique.
- The need to customise widgets - widgets have usually been built for a specific purpose, particularly the more advanced widgets such as query builder. Often clients have their own specific needs, You may thus find yourself pulling the widget apart. This may prove more challenging than it appears. What seem simple modifications may actually take considerably longer. In some case it may be quicker to simply rebuild the widget from scratch.
- Locked into ArcGIS - Not really a disadvantage, but worth noting; the template is only for use with ArcGIS. It is not a template which can be used to hook into other spatial servers. It would be nice if you could easily use this for interacting with other spatial servers, notably Geoserver or Mapserver. But it is an ESRI solution, so why allow access to the ‘competition’.
Overall, the template is a nice solution for clients who have limited budgets and want standard functionality. But, more complexity and a custom look and feel will both be challenging and time consuming. Step back and look closely at client needs. If the requirement is very specific, think about building the application using the ArcGIS Flex API.
Tuesday, July 27, 2010
Flex - Styling Interactive Maps
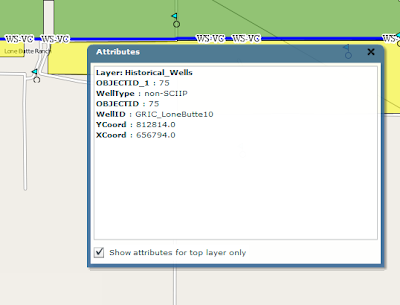
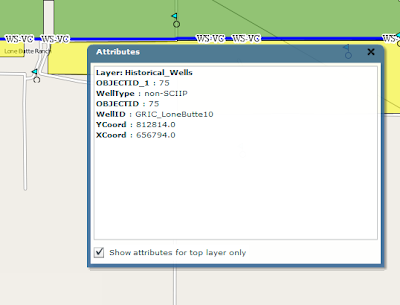
I had an interesting question recently. This was with regards building a mapping application using the open source mapping Flex library Openscales. He wanted to improve the styling of the map layers, but still be able to click on a feature and return attributes. Now Openscales is nice since both WMS and WFS calls are easy.
Let me step back quickly and explain the difference between WFS and WMS. Both involve calls to a spatial server, in this case to Geoserver. WFS returns the raw data. So Flex is able to draw the boundaries of features, making the feature interactive. The features attributes are also returned. Thus a click on a feature can return the features attributes without a additional server call. WMS simply returns an image. Getting the attributes for the latter would require both an additional server call and constructing a new query.
It struck me after thinking about this for a while. Why not combine WFS with WMS. Thus request both a styled WMS image and draw on this the WFS features. Make the WFS feature fully transparent, thus only the WMS styling shows.

After playing with this, the results were pleasingly good. The one thing I'm finding is challenging is the ability for a selected WFS feature to be highlighted when selected. Since it is fully transparent.
I have a potential solution. And will share once I have tested
Let me step back quickly and explain the difference between WFS and WMS. Both involve calls to a spatial server, in this case to Geoserver. WFS returns the raw data. So Flex is able to draw the boundaries of features, making the feature interactive. The features attributes are also returned. Thus a click on a feature can return the features attributes without a additional server call. WMS simply returns an image. Getting the attributes for the latter would require both an additional server call and constructing a new query.
It struck me after thinking about this for a while. Why not combine WFS with WMS. Thus request both a styled WMS image and draw on this the WFS features. Make the WFS feature fully transparent, thus only the WMS styling shows.

After playing with this, the results were pleasingly good. The one thing I'm finding is challenging is the ability for a selected WFS feature to be highlighted when selected. Since it is fully transparent.
I have a potential solution. And will share once I have tested
Subscribe to:
Comments (Atom)